/ HALion Developer Resource / HALion Tutorials & Guidelines / How-tos /
Modifying SVGs with Multiple Objects
(Since HALion 7.0)
On this page:
Creating a Checkbox Control
The example below demonstrates how to build a checkbox with two states, the off-state and on-state, from a single SVG file.
Creating an SVG file
Before you can build the checkbox in HALion, you need an SVG file with the representation of a typical checkbox, e.g. two concentric circles.
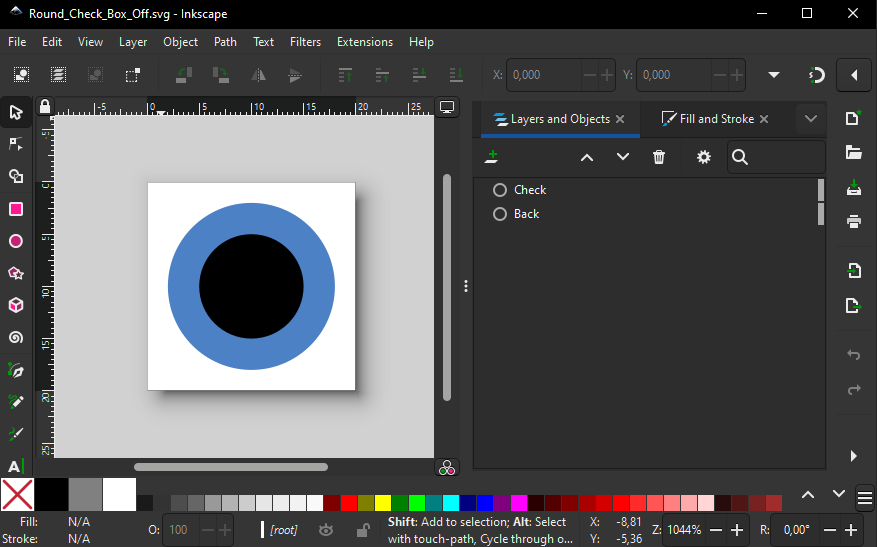
- Create an SVG file, for example with Inkscape, an open source SVG editor.
- Add two concentric circles and name them 'Back' for the background of the checkbox and 'Check' for the dot that indicates the checked state.

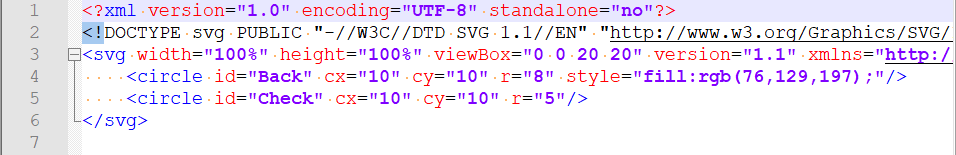
By viewing SVG files in a text editor you gain insight about the available objects and their values. If you open the SVG file in a text editor, it might look like this:

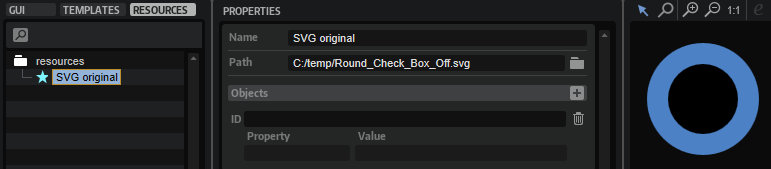
- In HALion, open the Macro Page Designer, add an SVG resource in the Resources Tree and set the Path to the SVG file.
In this example, the added SVG resource is named 'SVG original' and looks the same as in the SVG editor.

Adding Objects
To edit the objects, you must enter the ID of the object, the property you want to change and the corresponding values. If an SVG file contains more than one object, these objects and their properties can be added for further editing like this.
- Go to the Resource Tree and select the SVG resource your want to edit.
- In the Objects line, click +.
- Set the ID of the additional object.
- Set the properties and values of the object.
Creating Multiple Checkbox States
Prerequisites.
- A program with a macro page.
Creating the Checkbox States
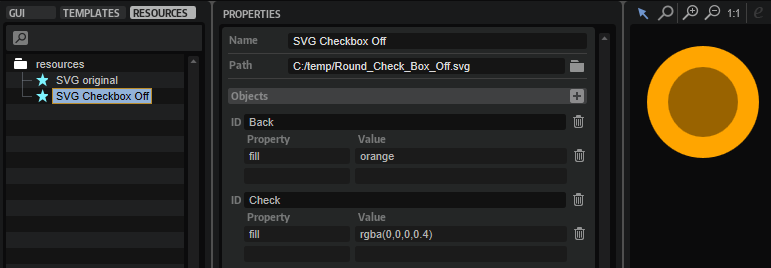
- Duplicate the SVG resource 'SVG original' and name it 'SVG Checkbox Off'.
- In the 'SVG Checkbox Off' resource, add the objects 'Back' and 'Check' as described above in Adding Objects.
- Adapt the look to your liking. In this example, 'Back' is set to
fillandorangeand 'Check' is set tofillandrgba (0,0,0,0.4)which is black with an opacity of 40 %.
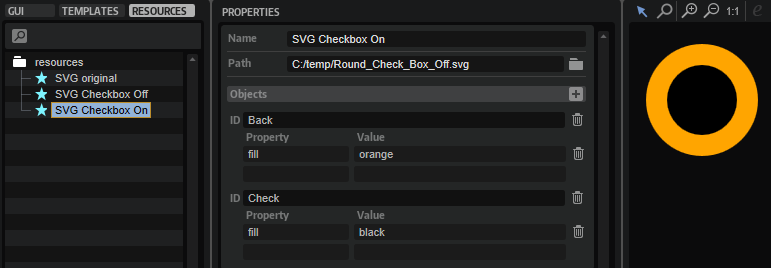
- Duplicate the SVG resource 'SVG Checkbox Off' and name it 'SVG Checkbox On'.
- In the 'SVG Checkbox On' resource, set the
fillproperty of the 'Check' circle toblack.
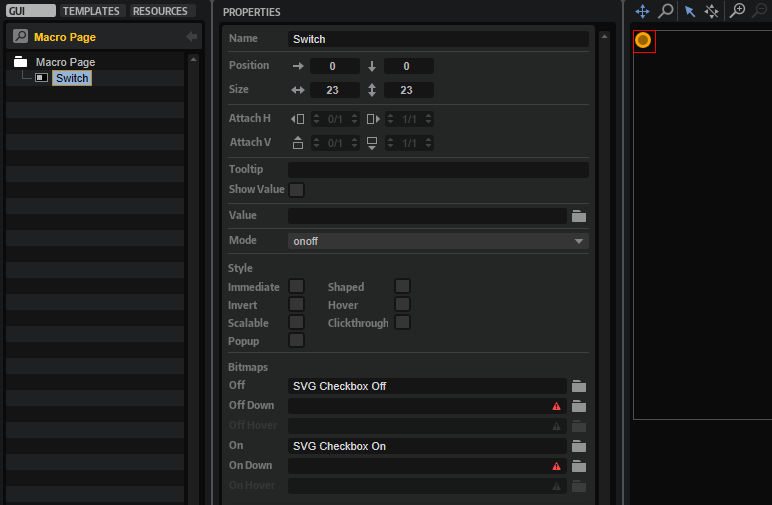
- In the GUI Tree, add a Switch control and set its Mode to 'onoff'.
- Assign the 'SVG Checkbox Off' and 'SVG Checkbox On' resources to the Bitmaps Off and On, respectively.

If you want, you can create more variants to implement additional hover-state resources, for example.