Introduction
When you want to edit your own VST3 plugin. You can find the need to create your own View.
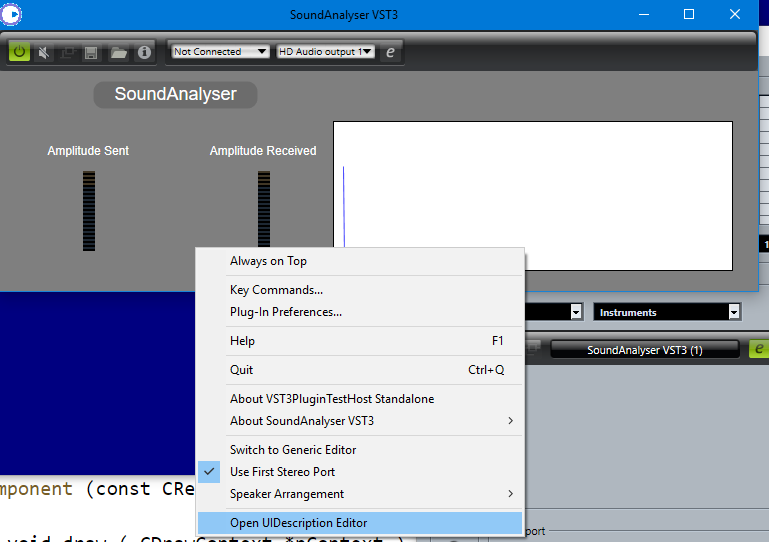
You can edit your plugin by doing "Right click > Open UIDescription Editor"

You can find more information about this interface in the documentation : "VSTGUI 4 > VSTGUI > New Inline UI Editor for VST3 (WYSIWYG) > The Editor".
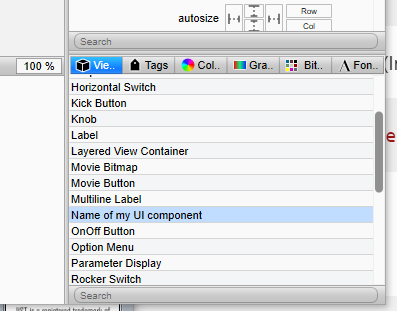
During this tutorial we will make a new view that will appear in the "Views Tab" at the bottom right of the editor and it allow us to drag and drop it inside our VST3 plugin.
Create the new view class
To create a new graphical view you need to create a class that inherites from CView or CControl. We recommend that you start with the CControl class when you plan to have an interactive view, otherwise if it only should display data use CView.
Your header file should look like this :
And your cpp file :
We have two functions, the constructor which only calls the parent constructor and the draw function which will define the design of the view. In this example we draw a white rectangle with black borders.
Register your view
So now you have a basic graphical view. But it will not appear in the list when you edit your plugin.
You need to create a new class, a "factory", that will register your view and create it. This class only needs a cpp file (if you strip dead code in your linker settings, then you need to make sure that this class is not stripped).
Let us begin by creating an empty class that inherites from 'ViewCreatorAdapter' :
In the constructor we need to register our view to the UIViewFactory. If we don't do that it will not appear in the list that will allow us to add the view to our VST3 plugin.
The main factory needs 3 others functions :
The name of the view (as shown in the WYSIWYS editor)
The parent class of the view (In this tutorial we're using CControl)
and a creator method which returns a new view with a default size
You also need to create a static variable having the same type as our factory. This variable will call the constructor of your factory. Thus, your view will be registered automatically.
So at the end you should have something like this :
Result
Now if you come back to the VST 3 plugin Editor you can find your new view in the list.