/ HALion Developer Resource / HALion Macro Page / Templates /
Animation Script
On this page:

Description
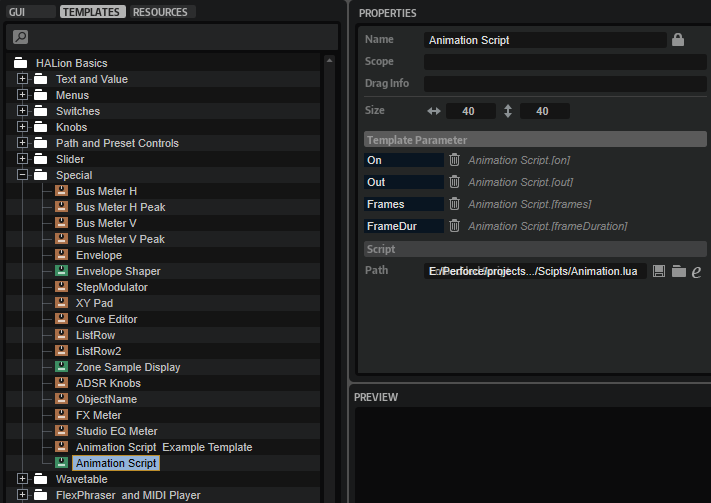
The Animation Script template can be added to a macro page to run timer-controlled animations. These can be turned on and off by any parameter and the integrated script can be customized to set animation properties, such as the number of frames and the duration of a frame. There are two templates included in the Basic Controls library, the Animation Script template providing only the UI script and the Animation Script Example template, which includes additional components such as a play button, variables, and an example animation to show how the UI script can be connected.

To explore the functionality and connections:
- Load the Init Basic Controls.vstpreset from the Basic Controls library.
- Open the Macro Page Designer, go to the GUI Tree and navigate to "Pages > Animation Page".
- Select "Animation Script Example" and click Edit Element
to examine the template.
Template Properties
| Poperty | Description |
|---|---|
| Name | The name of the element. This name will be displayed in the GUI Tree. |
| Position/Size | Position X, Position Y, Width, Height: Position and size of the element in pixels. Position X/Y defines the position of the upper left corner. |
| Attach | Defines how an element behaves when its parent element is resized. You can set the following parameters:
|
| Tooltip | Text that appears as a tooltip when the mouse hovers over the element. |
| Template | Determines the template to be referenced. |
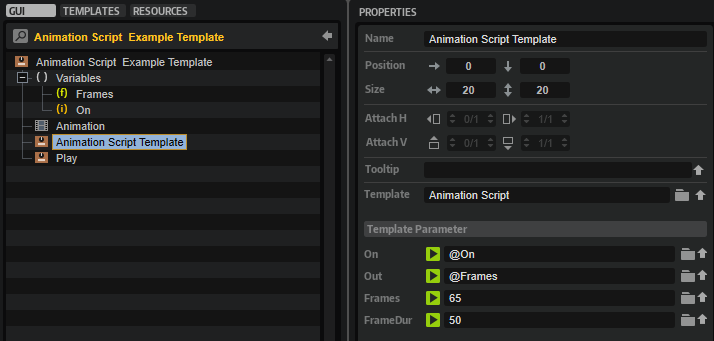
Components inside the Template

UI Variables
These variables are needed to allow the communication between the Animation control, the Animation Script Template and the PLay button.
| Variable | Description | Type | Range |
|---|---|---|---|
| Frames | A float variable to connect the Out parameter of the Animation Script Template with the Value of the Animation control. | float | 0 - 1.0 |
| On | An integer variable to connect the On parameter of the Animation Script Template with the Play button. | integer | 0 - 1 |
Controls and Subtemplates
| Item | Description |
|---|---|
| Animation | A SVG of a rotating star as an example animation. It is connected to the Animation Script Template by @Frames. |
| Animation Script Template | The template view that contains the UI script for controlling the animation. The template provides the following parameters:
|
| Play | A Switch control to start and stop the animation. It is connected to the Animation Script Template by @On. |
UI Script
function animate()
while on do
if out + inc <= 1 then
out = out + inc
else
out = 0
end
wait(frameDuration)
end
out = 0
end
inc = 0.1
defineParameter{name = "on", default = false, onChanged = animate}
defineParameter{name = "out", default = 0, min = 0, max = 1}
defineParameter{name = "frames", default = 10, min = 1, max = 1000, type = "integer", onChanged = function() inc = 1 / frames end}
defineParameter{name = "frameDuration", default = 50, min = 20, max = 10000, type = "integer"}