/ HALion Developer Resource / HALion Tutorials & Guidelines / How-tos /
Animating SVGs with Additional Parameters
(Since HALion 7.0)
On this page:
Animation controls can have more than one animatable SVG property.
Defining Additional SVG Parameters
To define additional parameters, you must use a Lua expression with the V, N, or S variable extended by a name variable. An expression begins with $ followed by (). Everything inside the brackets will be evaluated and returns the effective value for the property.
$(expression)
You can use the following variables in Lua expressions:
| Variable | Description |
|---|---|
| N | The normalized value (0 to 1.0) of the control itself. |
| V | The value as sent by the connected engine parameter. |
| S | A string as sent by the connected parameter. |
| Name | A definable name for the variable. |
The string of a S variable is set either by a stringlist variable or by MIDI script or UI script parameters. The ability to use the string output of a parameter allows you to transmit even a full sequence of values, such as the path of an object, for example.
$(VName) | $(NName) | $(SName)
The additional parameters must be defined in the respective SVG resource like this.

These additional SVG resource attributes are introduced as supplementary values within an Animation control. They can be connected to engine, MIDI script, or UI script parameters, analogous to other control values.

This integration enables the manipulation of SVG elements and their subordinate objects in various ways. Each associated parameter governs a specific facet of the animation. For instance, one parameter might change object rotation, while another parameter concurrently adjusts dimensions, color properties, etc.
❕ To animate SVGs without the utilization of UI scripts, see Animating Switches Using SVGs for details.
Animating Additional SVG Parameters
The following example is intended as an inspiration for you to develop your own solutions and ideas.
Example VST Preset

To explore the templates in this example:
- Load Animating SVGs with Additional Parameters.vstpreset.
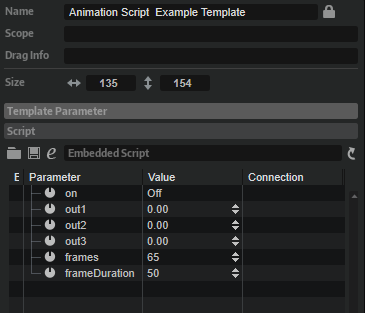
- Open the Macro Page Designer, go to the GUI Tree and select the Animation Script Example template.
- Click Edit Element
to examine the template.
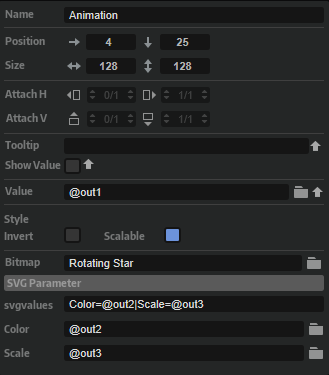
- Inside the template, select the Animation control. Take a look at which Bitmap resource has been assigned.
- Go to the Resources Tree and select the corresponding SVG resource. Take a look at the IDs, properties, and values as listed below.
Changing Multiple SVG Properties
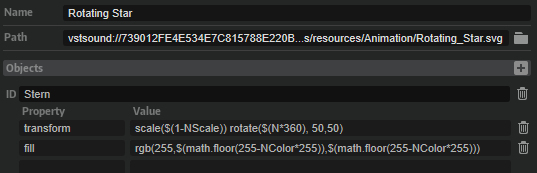
Resource: Rotating Star.
| ID | Property | Value |
|---|---|---|
| Stern | transform | scale($(1-NScale)) |
Description: The star is faded out by scaling it from original to minimum size. The name of the additional parameter is 'Scale'.
| ID | Property | Value |
|---|---|---|
| Stern | transform | rotate($(N*360), 50,50) |
Description: The star is rotated by 360 degrees. It does not need a name variable, because it uses the 'Value' parameter of the Animation control.
| ID | Property | Value |
|---|---|---|
| Stern | transform | rgb(255,$(math.floor(255-NColor*255)),$(math.floor(255-NColor*255))) |
Description: The color fades from white to red. The name of the additional parameter is 'Color'.
The script has three outputs which are connected to the corresponding SVG properties. The speed for each animation is defined inside the script. The script is attached to the Animation Script Example Template.

defineParameter{name = "on", default = false, onChanged = function() animate() end}
defineParameter{name = "out1", default = 0, min = 0, max = 1}
defineParameter{name = "out2", default = 0, min = 0, max = 1}
defineParameter{name = "out3", default = 0, min = 0, max = 1}
defineParameter{name = "frames", default = 65, min = 1, max = 1000, type = "integer"}
defineParameter{name = "frameDuration", default = 50, min = 20, max = 10000, type = "integer"}
-- The calcPhasor function returns a closure that maintains the counter value
-- and increments it by the specified increment.
function calcPhasor(increment)
local counter = 0
return function()
counter = (counter + increment) % 1
return counter
end
end
function animate()
-- Create phasors with different speed.
local phasor1 = calcPhasor(1/frames) -- Full speed.
local phasor2 = calcPhasor(1/(frames*2)) -- Half speed.
local phasor3 = calcPhasor(2*1/frames) -- Double speed.
-- Call the phasor functions repeatedly.
while on do
out1 = phasor1()
out2 = phasor2()
out3 = phasor3()
wait(frameDuration)
end
out1, out2, out3 = 0, 0, 0
end