/ HALion Developer Resource / HALion Tutorials & Guidelines / Tutorials /
Creating a Template List
On this page:
- Example VST Preset
- Prerequisites
- Overview of Workflows
- Creating a Basic Template List
- Adding Functionality
- Setting the Scope for Controls outside the Template List
- Using UI Script Parameters Instead of UI Variables
Template Lists are versatile and powerful tools for creating controls with repeating elements, such as an effects rack with multiple slots, or a list of articulations that share a set of parameters. The main concept behind Template Lists is based on creating repeating controls from a single template that is referenced and instantiated multiple times. Similar to programming, where for-loops can save many lines of code, Template Lists save you from creating many individual templates. This tutortial describes the creation of a Template List step by step. The example preset already contains the solution. For a better understanding, we recommend that you follow all the steps, as described below.
Example VST Preset
Prerequisites
- Create a program with a synth zone. The simplest way to do this is to open the HALion Home Screen and to select Create>Analog Synth.
- Open the Macro Page Designer and click Create New Macro Page/Library.
Overview of Workflows
- Add a Template List control.
- Create a template for the entries of the list.
- Add controls to the template and export the desired values as template parameters.
- Create variables for the desired entries in the list and connect them to the corresponding template parameters.
Creating a Basic Template List
This first part of the tutorial illustrates the creation of a basic template list without adding further functionality.
- In the Macro Page Designer, go to the GUI Tree and create a Template List. Name it 'BasicList', for example.
- Go to the Templates Tree and create a Template. Name it 'RowEntry'.
- Click Edit Element
to open the template.
- Add a Label and a Decor control. The look of an entry is defined by the properties of the controls inside the template. Adjust the size and other properties of the controls as desired.
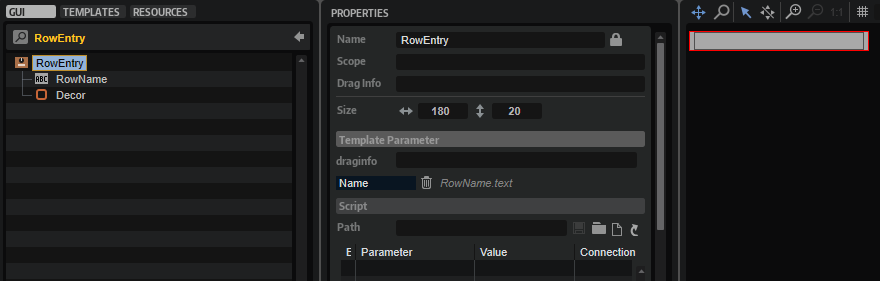
- Select the Label control and go to the Properties editor. For a better overview, activate Show Properties as Column.
- Next to the Text property, click Export Property
 to export it.
to export it.If the Text property is not shown, use the scroll bars to locate the parameter.
The exported Text property becomes a template parameter of the BasicList template list.
- It's helpful to rename the exported Text property. Select RowEntry and go to the Template Parameter section of the Properties editor. Change the name of the exported Text property to 'Name'.

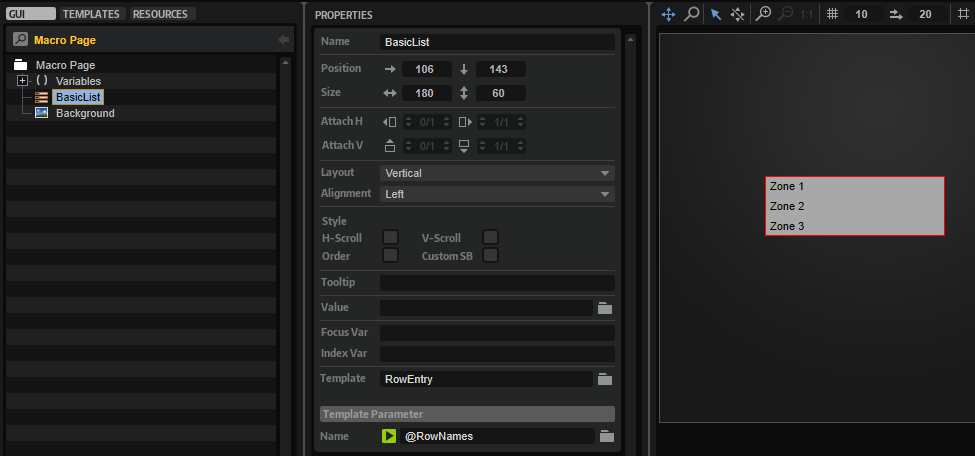
- Close the template and go back to the to the GUI Tree. Select the BasicList item, go to the Properties editor and set Template to 'RowEntry'.
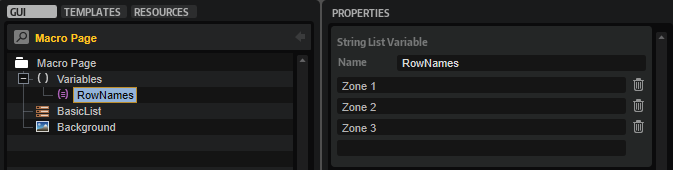
- Create a Variables folder, right-click it and create a String List variable. Name it 'RowNames'.
- Select the String List variable, go to the Properties editor and create entries for each row that you want to display. Name the entries 'Zone 1', 'Zone 2', and 'Zone 3'.

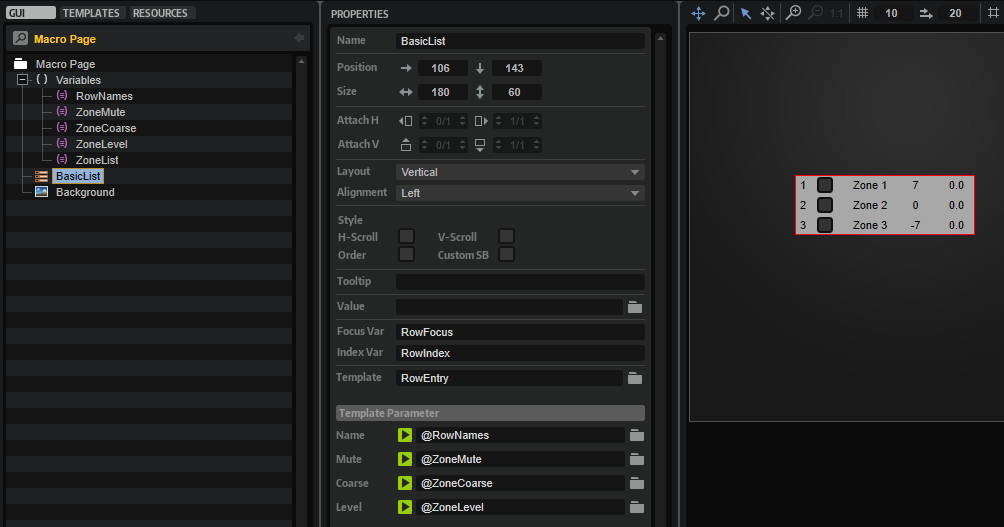
- Select the BasicList item, go to the Properties editor and set the Name template parameter to '@RowNames'. The list entries that you defined in step 9 should now be displayed with the look that you defined in step 4.
- Adjust the position and size of the BasicList template list, if needed.

Adding Functionality
In this part of the tutorial, the variables Focus Var and Index Var of the Template List will be used to highlight the selected row and to display the row index. We will also add two more synth zones to the program and further controls to the Template List for adjusting these zones. The synth zones are only used as substitutes for the different articulations of an instrument, which are normally provided by different layers with samples for each articulation.
❕ To follow the subsequent steps, Creating a Basic Template List must be completed first.
- Go to the Program Tree and add two more synth layers.
- Open the Zone Editor and got to the Oscillator section, then switch off all oscillators except oscillator 1. Do this for all three zones. Choose different waveforms for oscillator 1 in each of the three zones.
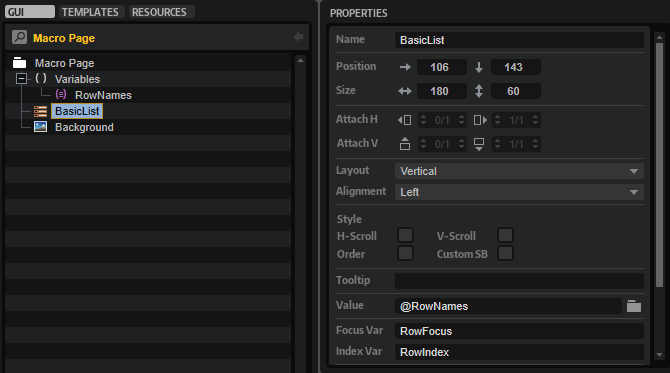
- Open the Macro Page Designer, select the BasicList template list and go to the Properties editor. Set Focus Var to 'RowFocus' and Index Var to 'RowIndex'. These two variables will be used later inside the RowEntry template to highlight the selected row and to display the row index.

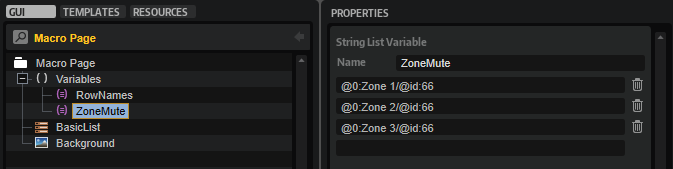
- Select the Variables folder and create a String List variable. Name it 'ZoneMute'. Go to the Properties editor and create the following entries: '@0:Zone 1/@id:66', '@0:Zone 2/@id:66', and '@0:Zone 3/@id:66'. The ZoneMute variable will be used later inside the RowEntry template to control the mute state of the focused zone.

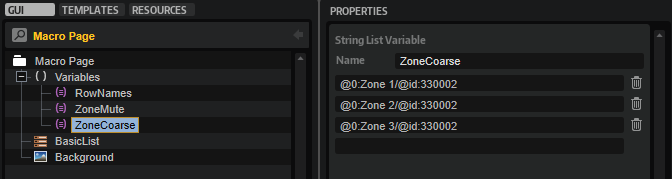
- Create another String List variable and name it 'ZoneCoarse'. Go to the Properties editor and create the following entries: '@0:Zone 1/@id:330002', '@0:Zone 2/@id:330002', and '@0:Zone 3/@id:330002'. The ZoneCoarse variable will be used later inside the RowEntry template to control the Coarse parameter of the oscillator of the focused zone.

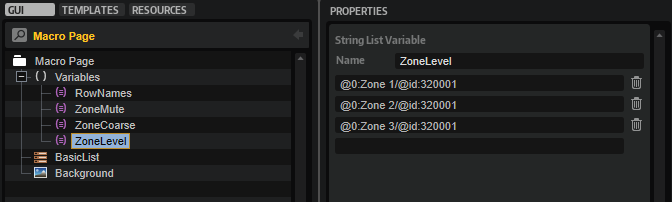
- Create one more String List variable and name it 'ZoneLevel'. Go to the Properties editor and create the following entries: '@0:Zone 1/@id:320001', '@0:Zone 2/@id:320001', and '@0:Zone 3/@id:320001'. The ZoneLevel variable will be used later inside the RowEntry template to control the level of the focused zone.

- Go to the Templates Tree, select the RowEntry template and click Edit Element
to open it.
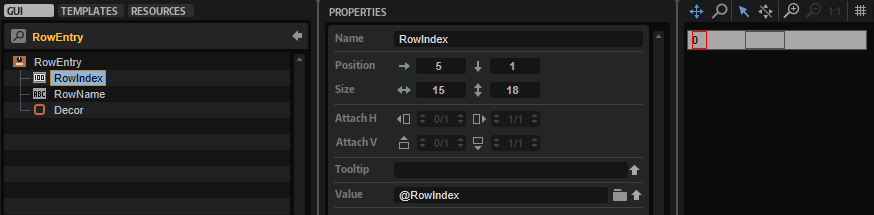
- Add a Text control and name it 'RowIndex'. Position it before the Label control that displays the row names. Set the Value to '@RowIndex'. Now, the index number of the row should be shown in the list.

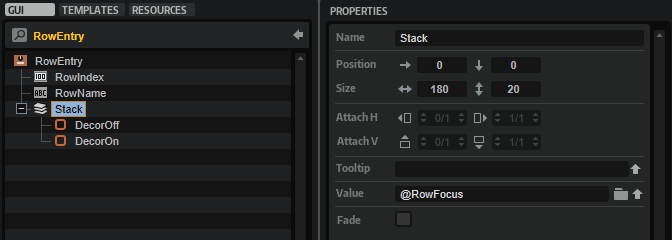
- Create a Stack control and drag the Decor control into it. Rename the decor to 'DecorOff'. Copy the decor and rename it to 'DecorOn'. Go to the Properties editor and change the color of the DecorOn control to fully white. Select the Stack control and set its Value property to '@RowFocus'. Now, a row is highlighted when you click it.

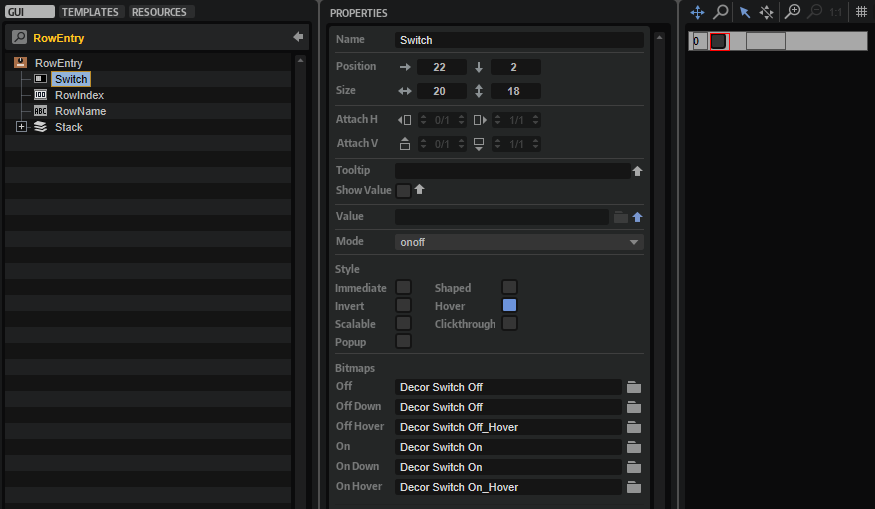
- Add a Switch control and set Mode to 'onoff'. Assign bitmaps for the different states of the switch. Alternatively, you can use a preconfigured switch template from the Basic Controls library. Postition the switch between the RowIndex and the RowName controls. Next to the Value property, click Export Property
 to export it. Select RowEntry and change the name of the exported Value property to 'Mute'.
to export it. Select RowEntry and change the name of the exported Value property to 'Mute'.
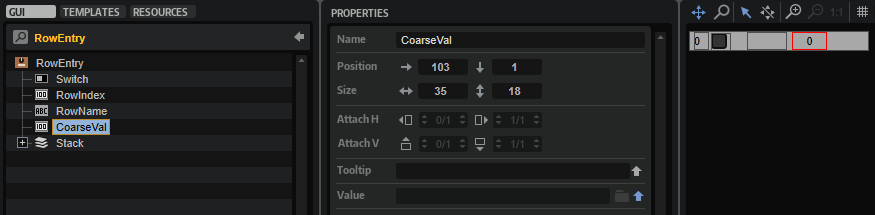
- Add a Text control and name it 'CoarseVal'. Postition the control after the RowName control. Next to the Value property, click Export Property
 to export it. Select RowEntry and change the name of the exported Value property to 'Coarse'.
to export it. Select RowEntry and change the name of the exported Value property to 'Coarse'.
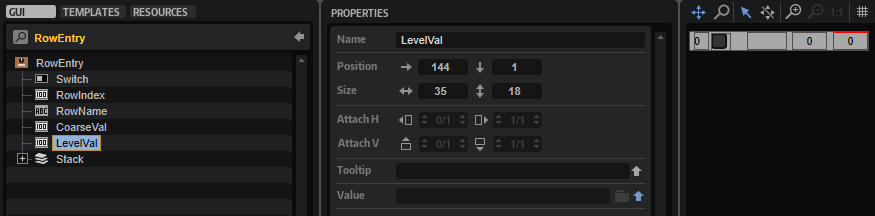
- Add another Text control and name it 'LevelVal'. Postition the control after the CoarseVal control. Next to the Value property, click Export Property
 to export it. Select RowEntry and change the name of the exported Value property to 'Level'.
to export it. Select RowEntry and change the name of the exported Value property to 'Level'.
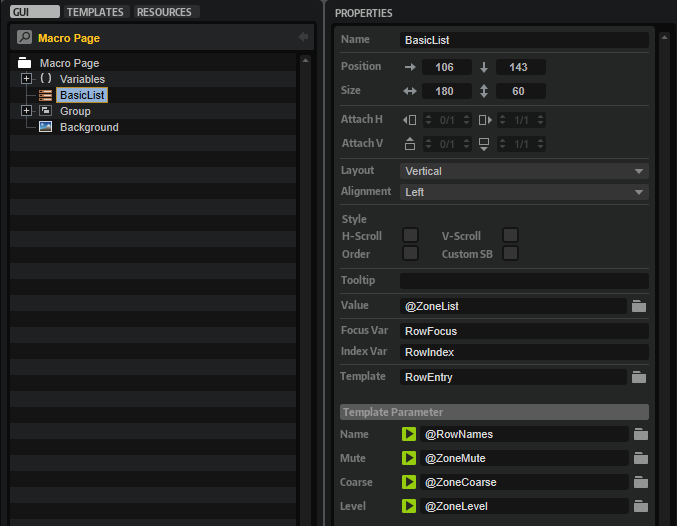
- Close the RowEntry template and go back to the GUI Tree. Select the BasicList item, go to the Properties editor and set the Template Parameters as follows: Set 'Mute' to '@ZoneMute', 'Coarse' to '@ZoneCoarse', and 'Level' to '@ZoneLevel'. Now, the rows will show the values of the connected parameters of the corresponding zones.

❕ The Stack from step 9 can contain further controls which change the appearance of a row completely, e.g., Label and Text controls with different colors, etc. For them to display the same parameters, their exported Value properties must share the same name.
Setting the Scope for Controls outside the Template List
This last part of the tutorial describes how to use a Template List for managing a common set of controls for different zones, or for the different articulations of an instrument, for example. The common controls exist only once and are not part of the template list. The focus of the template list is used to switch the scope of these controls, which connects them to the corresponding zone, or layer of an articulation.
❕ To follow the subsequent steps, Creating a Basic Template List and Adding Functionality must be completed beforehand.
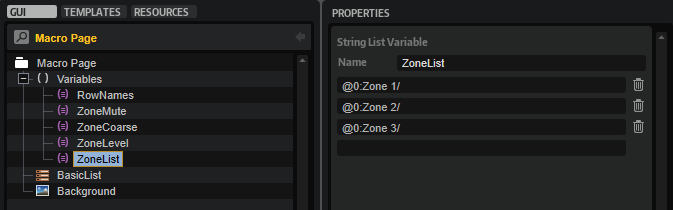
- Open the Macro Page Designer, select the Variables folder and create a String List variable. Name it 'ZoneList'. Go to the Properties editor and create the following entries: '@0:Zone 1/', '@0:Zone 2/', and '@0:Zone 3/'. The ZoneList variable will be used later to set the focus for a set of common controls.

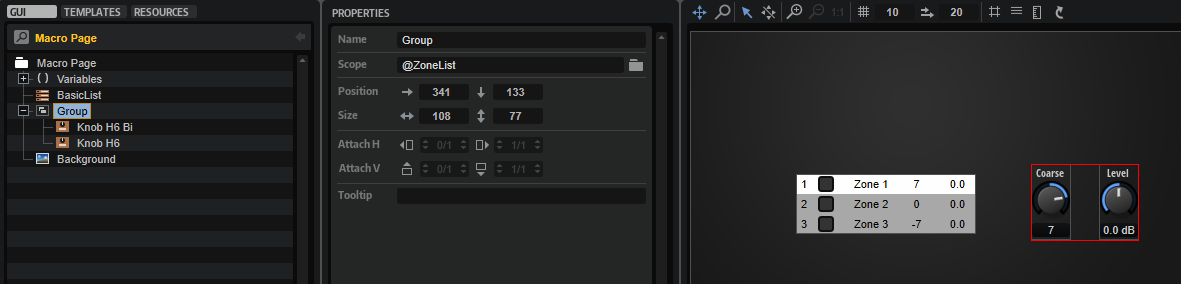
- Create a Group and set the Scope property to '@ZoneList'.
- Add two knobs from the Basic Controls library to the group, one for the Coarse and one for the Level parameter of the zones. Set the Value property of the Coarse knob to '@id:330002' and the Value property of the Level knob to '@id:320001'. Name the labels of the knobs 'Coarse' and 'Level', respectively.

- Select the BasicList template list and set its Value property also to '@ZoneList'. Now, the scope of the knob controls is determined by the focused row in the template list.

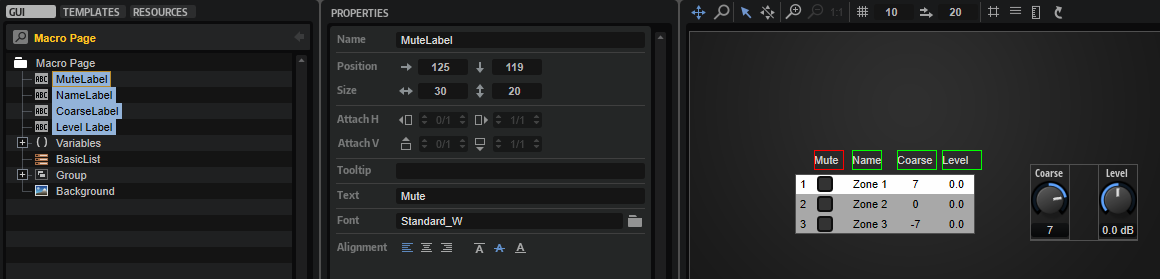
- Finally, create four Label controls, name them 'Mute', 'Name', 'Coarse', and 'Level', and place them above the corresponding columns of the Template List.

Using UI Script Parameters Instead of UI Variables
Instead of using UI Variables for defining the entries of the Template List, you can use a string list parameter that you have defined in a UI script.
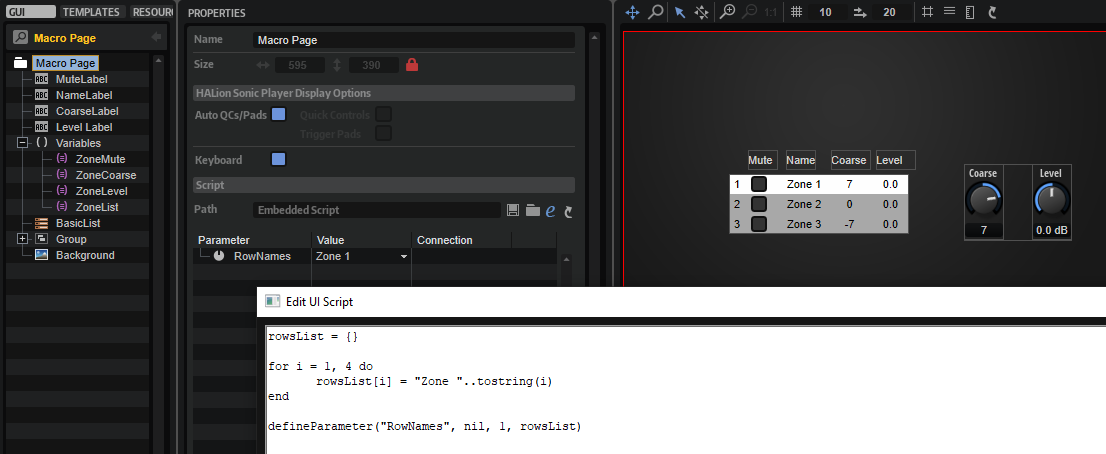
- Create a UI script and define a string list parameter.
- Connect the string list parameter with the corresponding template parameter of the Template List.

Example
rowsList = {}
for i = 1, 4 do
rowsList[i] = "Zone "..tostring(i)
end
defineParameter("RowNames", nil, 1, rowsList)